Al hablar de Tests UX, una vez más, es imposible no referenciar a The Nielsen Norman Group; adelantando las conclusiones para poder escribir un poco de mi experiencia personal sobre el tema.
Las elaboradas pruebas de usabilidad son un desperdicio de recursos. Los mejores resultados provienen de probar no más de 5 usuarios y ejecutar tantas pruebas pequeñas como pueda. — Nielsen Norman Group
¿Por qué con 5 usuarios basta?
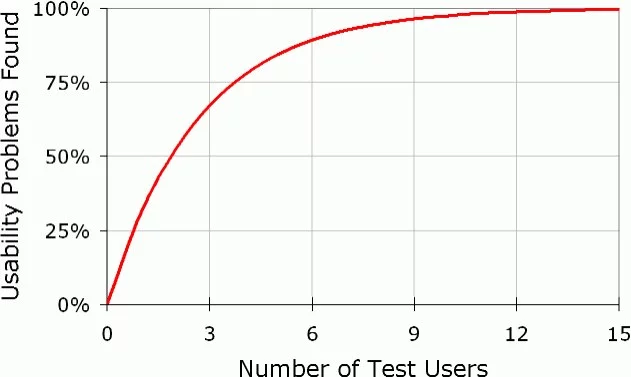
Cuando en NMG comenzaron a analizar la cantidad de problemas de usabilidad descubiertos relacionados con la cantidad de tests UX realizados con una cantidad N de usuarios. Llegaron a la siguiente relación.
N (1-(1- L ) n )
Donde N es el número total de problemas de usabilidad en el diseño y L es la proporción de problemas de usabilidad descubiertos mientras se prueba a un solo usuario. El valor típico de L es 31%, promediado en una gran cantidad de proyectos que estudiaron. Al trazar la curva para L = 31% da el siguiente resultado:

Cómo aplicar en la práctica esta relación y para qué casos
La Usabilidad – UX – en un canal digital es un proceso de mejora prácticamente continuo. Sobre todo, si tenemos en cuenta que una Interfaz de usuario – UI – por más probada que esté, evolucionará, ya sea por factores tecnológicos o por cambios en el producto o servicio que estamos ofreciendo.
Esto nos obliga a no quedarnos con la última versión probada y seguir testeando, con el objetivo de mejorar los resultados esperados para este proceso online. Sin embargo ¿Cuánto podemos invertir en tiempo y recursos para esta tarea? Sobre todo, teniendo en cuenta que los tests con usuarios reales son costosos.
Donde y cuando realizar test UX
Para responder a la pregunta anterior y valernos de la relación de los 5 usuarios de Nielsen y ponerla en contexto. Hay dos fases donde podemos aplicar tests para mejora la usabilidad.
- En la etapa de prototipo, cuando el proyecto es una maqueta.
- Post implementación. con el objetivo de mejorar los resultados.
TEST UX EN LA ETAPA DE WIREFRAMING
Cuando el proyecto está en etapa de prototipo o maqueta, es una buena idea y ahorro en recursos de desarrollo, armar un Wireframe con el armado básico de la web o página de aterrizaje, con las interacciones que se necesiten probar.
Es en esta etapa, donde podemos probar con 8 a 10 usuarios representativos del público objetivo, para probar los procesos básicos y descubrir los problemas grandes de usabilidad.
Una herramienta que nos puede ayudar a hacer esto, aunque hay muchas, es Balsamiq Mockups.
TEST UX POST LANZAMIENTO
Una gran opción para esta etapa es salir con lo que se conoce como MVP. Del inglés Minimum Viable Product o Producto Mínimo Viable. Consiste en poner en línea la versión funcional mínima del sitio web o página de aterrizaje y a través de herramientas online de testing como, por ejemplo, Microsoft Clarity. Desplegar pruebas de alto volumen automatizadas, que se van iterando en sucesivas estas de mejoras cortas y concisas.
Como verán. La combinación de la relación de los 5 usuarios de Nielsen y herramientas on line adhoc para estas tareas, en las etapas justas de aplicación. Son un excelente mix a la hora de realizar las pruebas que nos garanticen el mejor resultado al menor costo posible.
En próximas entregas, abarcaremos en profundidad estas etapas, metodologías y herramientas.